Anchors Panels Navigation Module
Several years ago I have a dream to put my own personal site into One Page solution. Due to I'm Drupal developer Drupal was selected as platform for my site. Thus Single Page Website Module was done.
This module is some kind of out of box solution. One can turned it on, do several settings on the module settings page and have One Page website on Drupal CMS engine.
But due to architecture of the module it has a lot of significant restrictions that will be difficult to resolve. The main problem is the limited number of themes that people can use with that module. By the fact Bartik theme and it's subthemes only works correct with the module. This issue connected with some automatic actions that module should perform with page template to make it One Page site.
There are a lot of other issues and limitations that restrict significantly abilities of Single Page Website module. There is no any multilingual support and there is no ability to set two One Page Landings, there is no ability to have link in menu that go to the separate Drupal or external page and so on, and so on...
The talk about weak and strong points of Single Page Website module is out of scope of this post, I'm ready to provide my thoughts but in the other post that will be created soon I hope :-)
The topic of this post is Anchors Panels Navigation Module. What made me make a second approach to the One Page site on Drupal? I think that if we can use higher layer of abstraction in the architecture we can avoid any theme dependence. But we should find some kind of wrapper to combine our One page site from different content parts.
I have used Panels module. If you would like to create some Landing Page with anchor navigation inside it, please use Anchors Panels Navigation module. Please use development version it should works, but some decoration moments I should finished before an official release.
There are several simple steps that you should do to obtain One Page site on the base of Panels with anchor navigation:
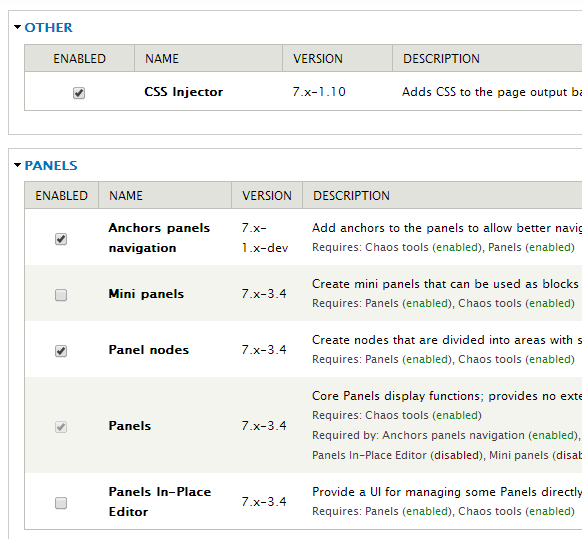
- Turn on Anchors Panels Navigation module. Panels, Panel nodes and Ctools are required also.

- Create several pages with content that you would like to have on One page Panel
- Create Panel an put nodes that you did on previous step into the Panel areas.
- For each region that you would like to have anchor set CSS id in Panels settings.

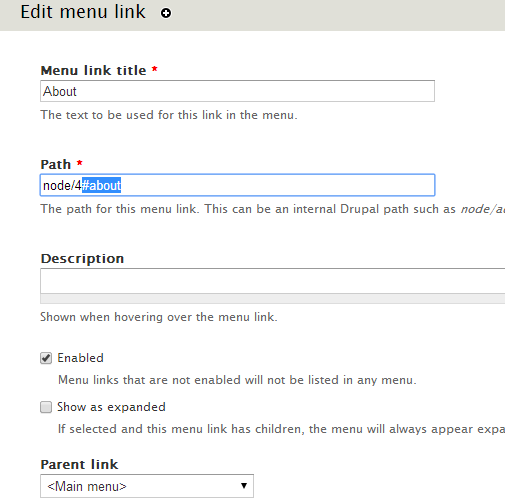
- Put several links to created Panels node with anchors equal the IDs into any Drupal menu. You can have some other links in that menu too.

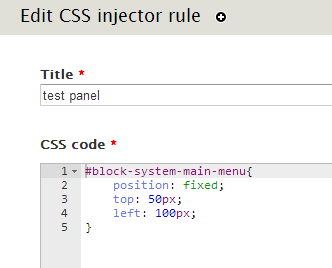
- Now you have Landing Page with anchors. The module does not provide any CSS altering of the page so to set your menu in fixed position you should do some CSS changes manually. I found CSS Injector module is helpful to set some specific CSS rules on the separate Palels page.

Feel free to ask any questions and send any ideas about that approach. Thanks!